自動化プロセスを進める中でよく使う機能の一つが「ブラウザ操作」です。
UiPathでは、「クラシックデザインエクスペリエンス(以下、クラシックデザイン)」と「モダンデザインエクスペリエンス(以下、モダンデザイン)」という2つのアクティビティデザインが存在します。
クラシックデザインはUiPathの初期デザインであり、現在も尚使われているデザインです。モダンデザインはUiPath2020.10にリリースされたデザインです。
モダンデザインでは様々な機能が追加され、より開発初心者にも使いやすくなっています。今回はモダンデザインのメリットと最初に苦戦しがちな操作と解消方法についていくつかご紹介したいと思います。
目次
モダンデザインのメリット
モダンデザインはクラシックデザインよりも扱いやすい!
モダンデザインのメリットは以下3点あります。
プログラミング知識がない初心者でも開発が可能
クラシックデザインでは一つのアクティビティに対して複数の設定を行ったり、プログラミング知識を必要とする操作を要求されたりします。
しかし、モダンデザインではノーコードで使用できるアクティビティとなっているため、ソースコードを理解していなくても、一般ユーザーが簡単に開発することを可能となっています。
クラシックデザインより設定方法がわかりやすく、保守/運用が容易
モダンデザインでは、クラシックデザインから改善された設定オプションや直感的なインタフェースによりクラシックデザインよりも設定方法がわかりやすくなっています。
これにより、プロセスの構成を理解しやすくなったり、管理しやすくなったりしています。
したがって、自分以外の人が作成したロボットを改修する場合でも、変更や修正がしやすく迅速に対応することができるので保守/運用が容易であるといえます。
クラシックデザインより機能が豊富
クラシックデザインとモダンデザインの機能の違いの一つとしてセレクターが挙げられます。
クラシックデザインでは、UI要素を一意に特定するために要素の属性を使用します。IDや名前、クラスなどの静的な属性が含まれています。
そのため、要素の表現方法がわからなかったり、間違った情報を入力しまったりするとセレクターがうまく認識できなくなります。その反面、要素のレイアウトが変化せず、固定されている場合に有効的であるので静的なアプリケーションやWebページには信頼性が高いといえます。
一方、モダンデザインでは、厳密セレクターや、あいまいセレクターという機能が存在しており、クラシックデザインよりも柔軟に対応することができます。
また、モダンデザインではComputer VisionというAIを使用した要素認識が追加されています。Computer Visionとは、UiPathのロボットが画面上のすべてのUI要素を認識および理解できるようにするAI搭載エンジンのことで、ドライバーで認識できない要素があったとしてもUI操作を可能にします。
これらの機能によって、静的なアプリケーションやWebページだけでなく、動的なものにも対応することができるという点がモダンデザインのセレクターの特徴となります。
頻繫に変更されたり、動的なUIをもったりするものに対してはモダンデザインが有効的であるといえます。また、これらのセレクターで支え合う統合ターゲットが実装されており、セレクターが並列で実行され、最初にターゲットを見つけたセレクターが使用される形となっています。
クラシックデザインとモダンデザインの違いや、クラシックデザインの必要性などのより詳しい詳細については下記リンクをご参照ください。
<参照>
ブラウザ操作で課題になりやすい操作と解消方法の事例紹介
設定した動作が安定しない?安定させる方法を紹介します
事例1:特定のフィールドに対しての入力が不安定になる
【課題】
Webページ内の動的な要素や順序が変化する場合、あいまいセレクターだけでは正確な要素の識別が難しい。
【解決策】
「厳密セレクター」を利用することで解決!
開発をしていくなかで、ブラウザ操作の課題になりやすい事例として、特定のフィールドに対して入力が不安定になってしまうことが挙げられます。
この事例の原因は、あいまいセレクターを使用すると動作が不安定になってしまうためです。
あいまいセレクターでは、タグ情報や属性情報と完全一致ではなく、パターンに基づいて識別しています。
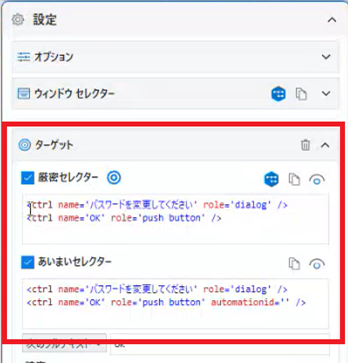
このような事例の解消法として、厳密セレクターを使用することで解消されることがあります。
以下で設定方法をご紹介します。
<設定方法>
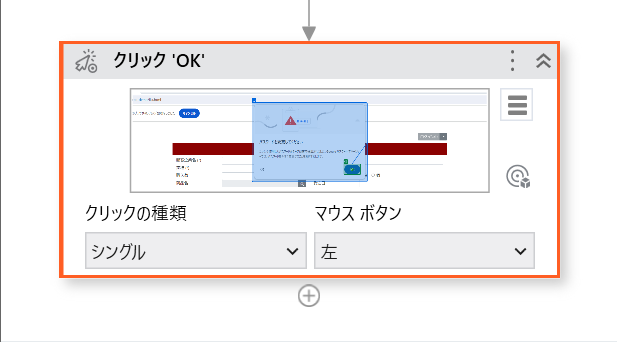
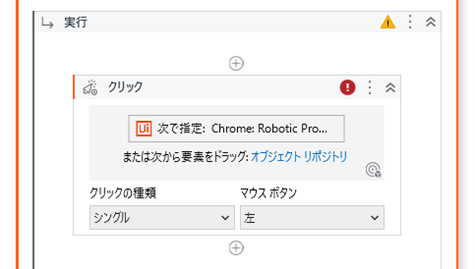
- 「アプリケーション/ブラウザを使用」アクティビティの中で「クリック」アクティビティを使用する

- クリック対象を選択後にセレクターを設定する

事例2:ページが表示される前に動作を行ってしまい、動作がうまくいかずにエラーになる
【課題】
重いサイトでページの遷移が完了する前にロボットが先行してアクティビティの実行を進めてしまう。
【解決策】
「アプリのステートを確認」を利用することで解決!
開発をしていくなかで、ブラウザ操作の課題になりやすい事例として、重いサイトでページが完全に表示される前に、ロボットがブラウザ操作のアクティビティを先走って実行してしまいエラーとなってしまうことが挙げられます。
このような事例の解消法として、「アプリのステートを確認」アクティビティを使用することで解消されることがあります。
このアクティビティは、ページが完全に表示されたことを認識してから次の動作に移るように設定することができます。
以下で設定方法をご紹介します。
<設定方法>
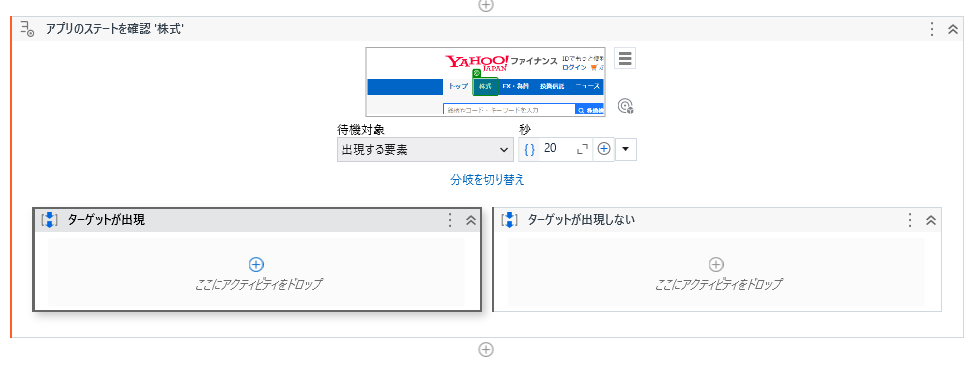
- 「アプリのステートを確認」アクティビティを使用する
- 「アプリのステートを確認」内のシーケンスでアクティビティを使用する

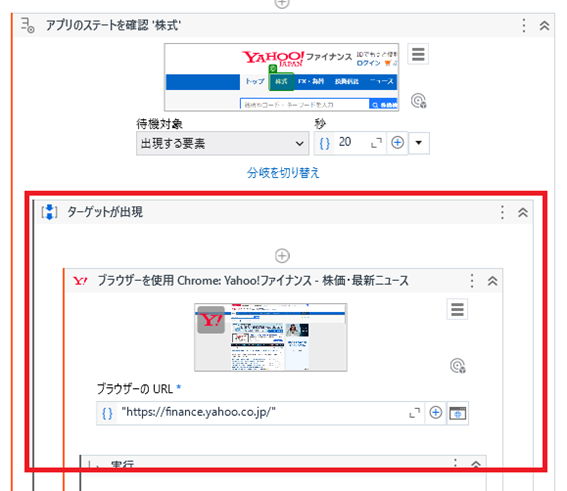
このアクティビティを使用すると、ターゲットが出現したとき/出現しないときの2パターンのシーケンスが表示されます。
開発の仕様に合わせてシーケンスにアクティビティを挿入し使い分けましょう。
また、「分岐を切り替え」を押すと、シーケンスの表示方法を変更することができます。
表示方法を切り替えることでコーディングが見やすくなります。

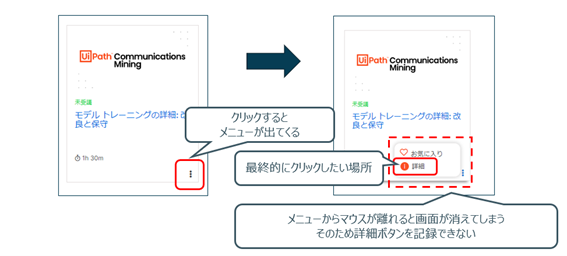
事例3: マウスオーバーで表示されるボタンやリンクのクリック方法
【課題】
マウスカーソルを話すとリンクが表示されないので、うまく選択できない
【解決策】
「時間差で選択」を使用することで解決策!
ブラウザ操作をしていくなかで、マウスオーバーで表示されるボタンやリンクをキャプチャしたい場面がよく発生するかと思います。
マウスオーバーで表示される画面は、一度マウスが離れると非表示になることがあり、そのままではキャプチャすることが難しいと思います。
このような場面に遭遇した際は、「時間差で選択」を利用することで記録することができます。
以下で設定方法をご紹介します。
<設定方法>
- 「アプリケーション/ブラウザを使用」アクティビティの中で「クリック」アクティビティを使用する

- ターゲット選択画面に遷移する

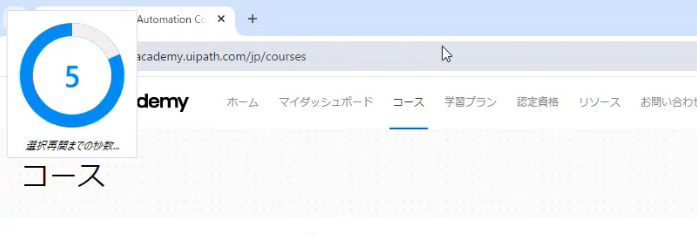
- ファンクションキーのF2を押下する

ファンクションキーのF2を押下すると、5秒ほどの待機時間が発生するので、その間にカーソルを合わせ、ターゲットを表示させます。
待機時間終了後にクリックしたいターゲットを選択することができます。
今回はUiPathにおける2つのアクティビティの違いや、モダンデザインのメリット、ブラウザ操作を事例にモダンデザインで開発するときの課題や設定方法についてご紹介させていただきました。
弊社ではUiPathやAutomation360などのツールを使用して、様々な業務をRPA自動化する支援をさせていただいております。。
内容をヒアリングしたうえで、自動化の可能性をご提案させていただきます。













ペネトレイター株式会社 大湊